결론
- 웹폰트 확장자입니다.
- EOT(Embedded Open Type) 마이크로소프트가 15년 전에 만든 것으로 @font-face를 처음 도입한 곳도
마이크로소프트입니다.
IE8이하 버전은 @font-face를 사용할 때 .eot파일만 인식합니다.
의문
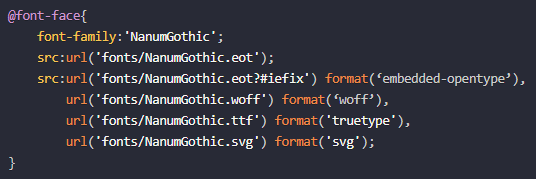
- famil-font를 지정할 때도 순서가 있었는데, 그럼 eot또한 순서가 있나?
일반적으로 WOFF 의 파일 크기가 다른 서체 파일보다 작으므로 WOFF 를 앞에 두는 것이 좋다. SVG 파일의 크기는 보통 다른 서체 파일들보다 크다. 그러니 서체 파일의 순서는 .eot, .woff, ttf, .svg 의 순으로 하는 것이 좋습니다.

역할
웹폰트 확장자로써, 웹 폰트는 사용자가 폰트를 설치하지 않아도 디자이너가 원하는 타이포그래피를 웹 페이지에 구현할 수 있게 하는 기술입니다.
장점과 단점
장점
- 파일크기가 매우 작으며, 원하는 주소에만 적용이 가능하다.
- 어도비와 마이크로소프트가 협력해서 만든 TTF의 개선판입니다.
- 화면용과 인쇄용 글꼴 정보가 하나의 글꼴 파일 안에 들어있어 더 보기좋은 화면 출력을 보장해줍니다. 때문에 웹에서 사용하기에도 적합합니다.
- 윈도우 운영체제 전용이나 다름없는 TTF와 달리 많은 운영체제제에서 지원되는 멀티 플랫폼을 지원하는 오픈 포맷입니다.
단점
- 번거로운 변환이 필요하다.
- Microsoft에서 웹에서 사용하는 글꼴이므로 Internet Explorer에서만 지원이됩니다.

참고자료
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=designondo&logNo=220915027585




최근댓글